- Published on
- View count
- 393 views
22 Useful Console Methods Every Web Developer Should Know
- Authors

- Name
- Francisco Moretti
- @franmoretti_
Introduction
Console.log is a powerful tool for debugging and logging messages in JavaScript. As a junior web developer, understanding the various methods available in the console object can greatly enhance your debugging process and improve your overall coding experience. In this listicle, we will explore 22 console.log methods that every web developer should know.
Method 1: log()
The log() method is the most commonly used method in the console object. It allows you to log messages to the console for debugging purposes. You can pass one or more arguments to log() to display multiple values in a single log statement.
console.log('Hello, world!');
console.log('The answer is:', 42);
Method 2: debug()
The debug() method is used to log debug information to the console. It is similar to log(), but it is specifically intended for debugging purposes. It can help you print detailed information about variables, objects, or specific points in your code.
console.debug('Debug information');
Method 3: info()
The info() method is used to display informational messages in the console. It is similar to log(), but it provides additional visual cues to differentiate the output as an informative message.
console.info('This is an informational message.');
Method 4: warn()
The warn() method is used to display warning messages in the console. It highlights the output with a warning icon, making it easy to identify potential issues or areas that require attention.
console.warn('Warning: This operation is deprecated.');
Method 5: error()
The error() method is used to display error messages in the console. It marks the output with an error icon and often includes a stack trace, allowing you to track down and fix errors in your code.
console.error('An error occurred while processing the data.');
Method 6: assert()
The assert() method is used to assert that a condition is true. If the condition is false, it will throw an error and display an error message in the console.
console.assert(1 === 2, '1 should be equal to 2.'); // Throws an error
Method 7: clear()
The clear() method is used to clear the console, removing all previously logged messages. It provides a clean slate for debugging or logging new information.
console.clear();
Method 8: count()
The count() method is used to count the number of times it has been called. It is helpful when you want to track the occurrence of specific events or functions.
console.count('Click'); // Logs "Click: 1"
console.count('Click'); // Logs "Click: 2"
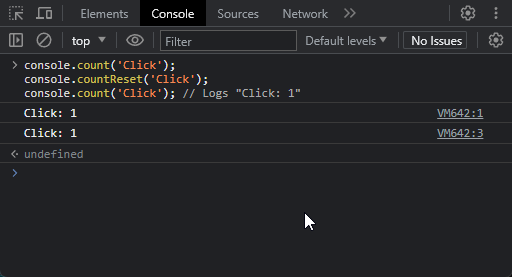
Method 9: countReset()
The countReset() method resets the count of a specific label created using count(). It allows you to restart the count for a particular event or function.
console.count('Click');
console.countReset('Click');
console.count('Click'); // Logs "Click: 1"
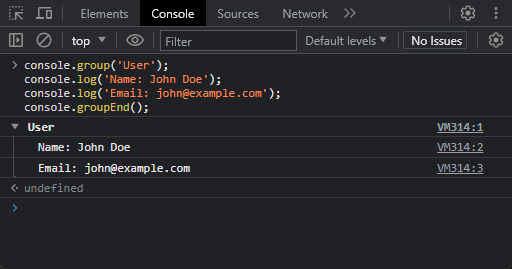
Method 10: group()
The group() method creates a new collapsible group in the console. It allows you to group related log statements together, making it easier to navigate and understand complex logs.
console.group('User');
console.log('Name: John Doe');
console.log('Email: john@example.com');
console.groupEnd();
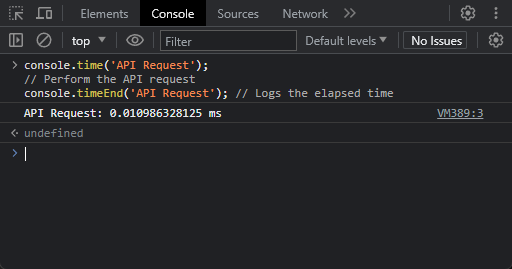
Method 11: time()
The time() method starts a timer in the console. It records the time taken to execute a specific portion of your code. You can use timeEnd() to stop the timer and display the elapsed time.
console.time('API Request');
// Perform the API request
console.timeEnd('API Request'); // Logs the elapsed time
Method 12: timeEnd()
The timeEnd() method stops a timer that was started using time() and displays the elapsed time in the console. It provides a convenient way to measure the execution time of specific code blocks.
console.time('Timer');
// Code execution
console.timeEnd('Timer'); // Logs the elapsed timeMethod 13: timeLog()
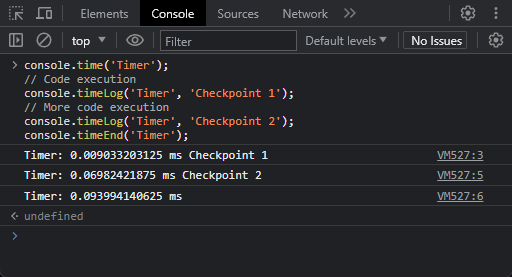
The timeLog() method logs the current value of a timer that was started using time(). It allows you to log intermediate values or checkpoints during the execution of your code.
console.time('Timer');
// Code execution
console.timeLog('Timer', 'Checkpoint 1');
// More code execution
console.timeLog('Timer', 'Checkpoint 2');
console.timeEnd('Timer');
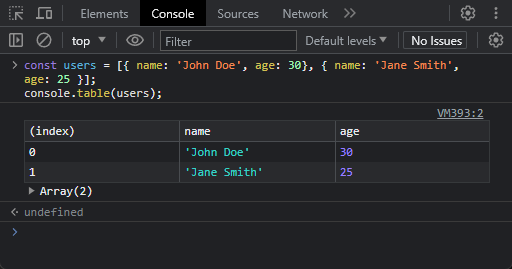
Method 14: table()
The table() method displays tabular data in a table format in the console. It is particularly useful when working with arrays or objects, as it provides a structured view of the data.
const users = [{ name: 'John Doe', age: 30}, { name: 'Jane Smith', age: 25 }];
console.table(users);
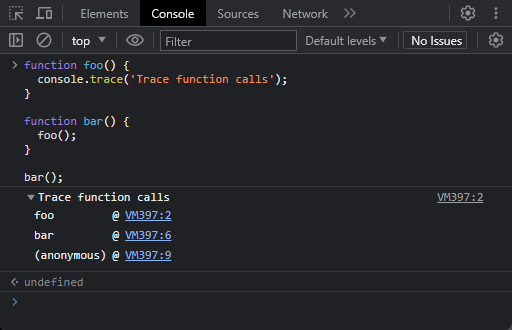
Method 15: trace()
The trace() method displays a stack trace of function calls that led to the current execution point. It helps you understand the flow of your code and identify the sequence of function calls.
function foo() {
console.trace('Trace function calls');
}
function bar() {
foo();
}
bar();
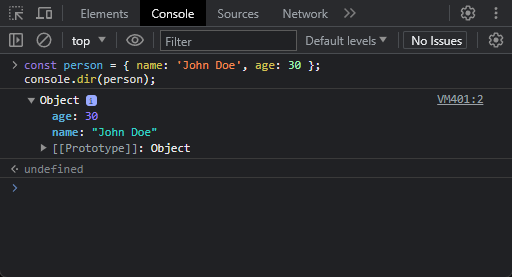
Method 16: dir()
The dir() method displays an interactive list of properties of a specified JavaScript object. It provides a detailed view of the object's structure, including its properties and their values.
const person = { name: 'John Doe', age: 30 };
console.dir(person);
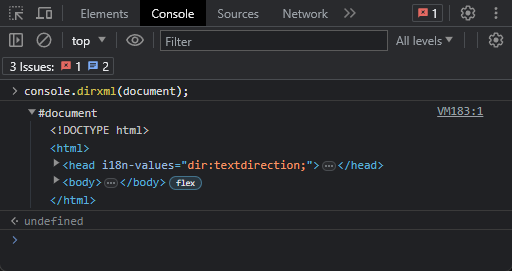
Method 17: dirxml()
The dirxml() method displays an XML representation of a specified JavaScript object in the console. It is particularly useful when working with XML data or objects that can be represented as XML.
console.dirxml(document);!
Method 18: groupCollapsed()
The groupCollapsed() method creates a collapsed group in the console, similar to group(). However, the group is initially collapsed, providing a condensed view of the log statements.
console.groupCollapsed('Collapsed Group');
console.log('This group is collapsed by default.');
console.groupEnd();
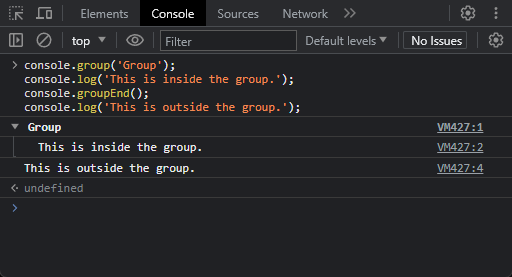
Method 19: groupEnd()
The groupEnd() method marks the end of a group created using group() or groupCollapsed(). It is essential to close the group to maintain proper indentation and hierarchy in the console.
console.group('Group');
console.log('This is inside the group.');
console.groupEnd();
console.log('This is outside the group.');
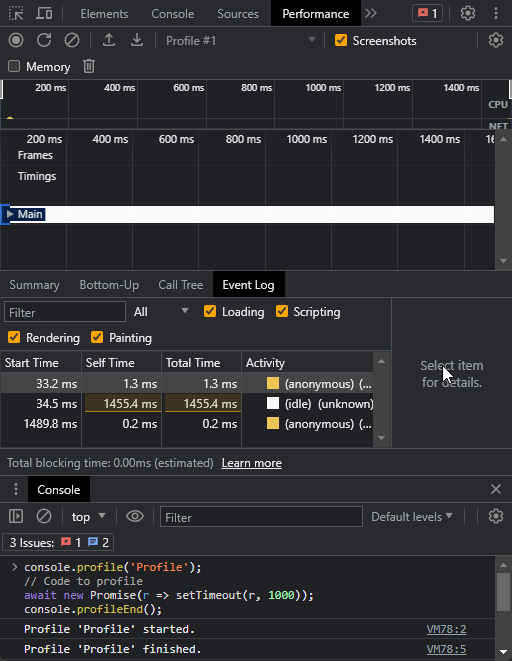
Method 20: profile()
The profile() method starts the JavaScript profiler. It records the performance profile of a specific portion of your code, allowing you to analyze and optimize its execution.
console.profile('Profile');
// Code to profile
await new Promise(r => setTimeout(r, 1000));
console.profileEnd();
Method 21: profileEnd()
The profileEnd() method stops the JavaScript profiler and displays the recorded performance profile. It provides insights into the time taken by different functions or sections of your code.
console.profileEnd();Method 22: memory
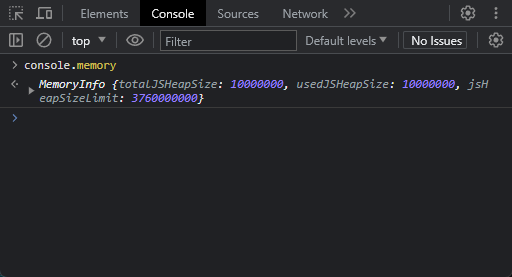
The memory method provides information about the memory usage of your JavaScript code. It displays the current memory consumption and allows you to track memory-related optimizations.
console.memory
Conclusion
Mastering the various console.log methods is a valuable skill for any web developer. By leveraging these methods, you can effectively debug your code, log relevant information, and optimize your development process. Experiment with these methods, explore their capabilities, and enhance your debugging toolkit. Happy coding! 😊