- Published on
- View count
- 163 views
React Wrap Balancer, An Easy Way to Improve Text Wrapping
- Authors

- Name
- Francisco Moretti
- @franmoretti_
If you're a web developer, you know how important it is to make sure your website is easy to read and visually appealing. Text wrapping is one of those things that can make or break the user experience. Fortunately, React Wrap Balancer provides a simple solution to improve the wrapping of text content in React and Next.js apps.
Benefits of Using React Wrap Balancer
- Improves readability of text content in React and Next.js apps
- Optimized for the Next.js 13 app directory with out-of-the-box support for Streaming SSR
- Lightweight and versatile tool that can be used in any project
- Uses an efficient binary search algorithm to find exactly where a line break has occurred
Solving the Text Wrapping Dilemma
Typographical anti-patterns, such as widows and orphans, can make it difficult for users to read website content. Several organizations have made efforts to improve text clarity, but React Wrap Balancer takes it to the next level with its incredible algorithm and optimizations for React and Next.js apps.
React Wrap Balancer reduces the content wrapper to the minimum possible width before an extra line break is required. This ensures that lines of text stay balanced and legible, especially when the content is lengthy.
How React Wrap Balancer Works
At less than 1kB when compressed, React Wrap Balancer is a lightweight and versatile tool that can be used in any project. It uses an efficient binary search algorithm to find exactly where a line break has occurred.
Knowing that the minimum width of a title wrapper must be between zero and the full width of the wrapper, the algorithm repeatedly halves the wrapper width until its height increases. An increased height means a line break has occurred. The algorithm then goes backwards or forwards in similar halved steps until it finds exactly where that break happened.
Using React Wrap Balancer in Your Project
Getting started with React Wrap Balancer is easy. Simply install React Wrap Balancer in your project:
npm i react-wrap-balancer
And then wrap your text content with the <Balancer> component:
import Balancer from "react-wrap-balancer"
function MyTitle() {
return (
<h1>
<Balancer>My readability is improved by React Wrap Balancer!</Balancer>
</h1>
)
}Example
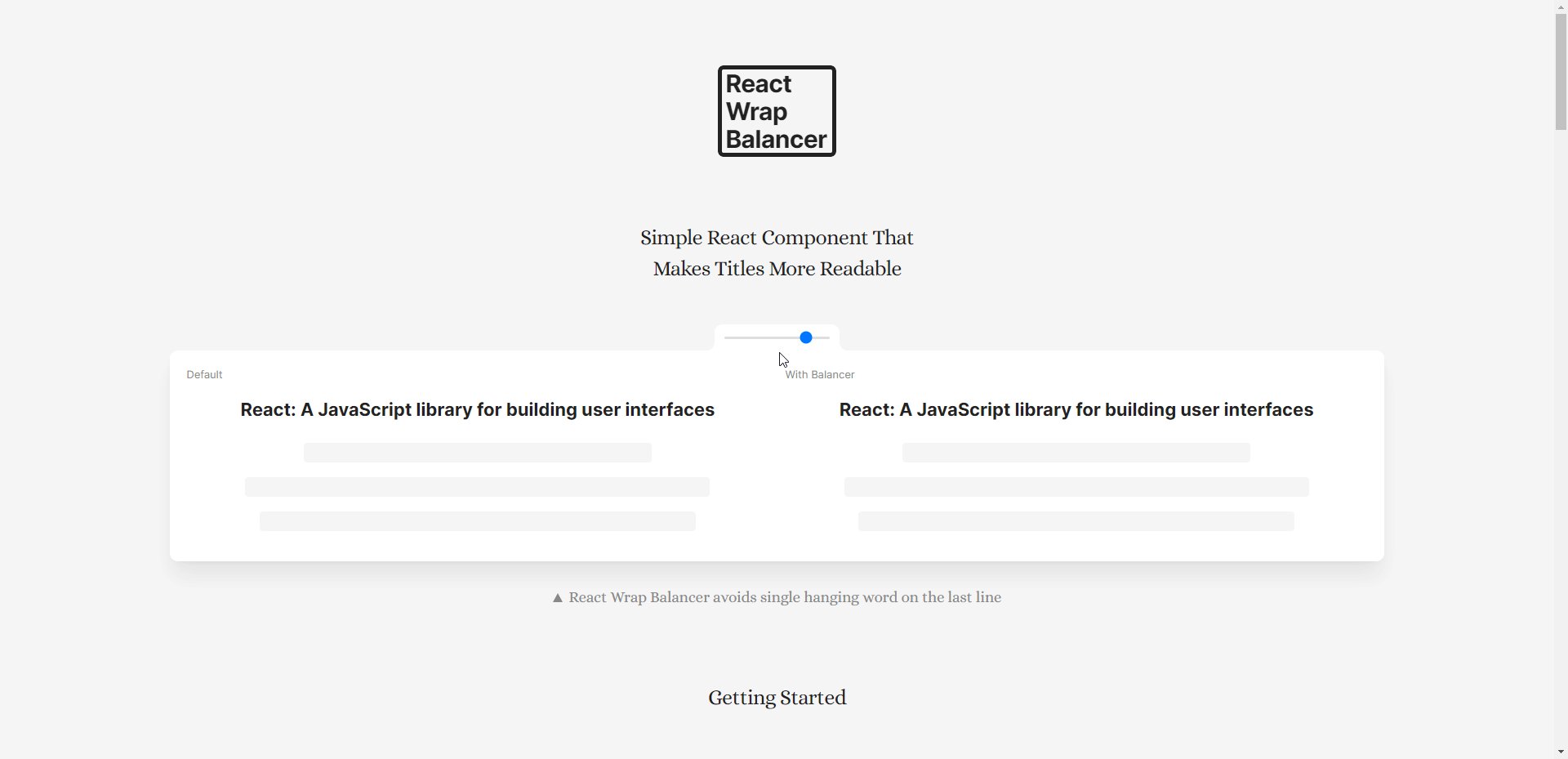
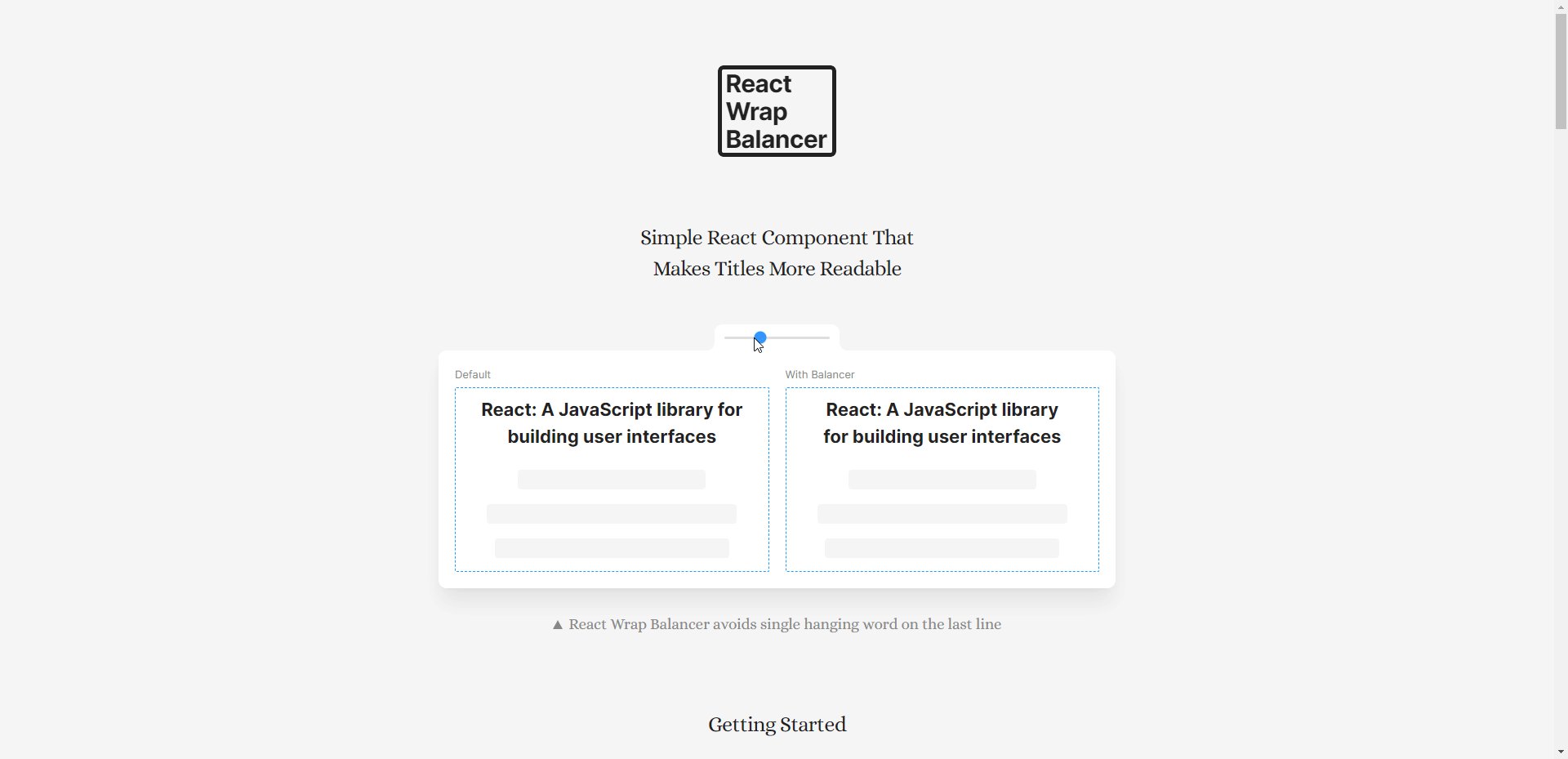
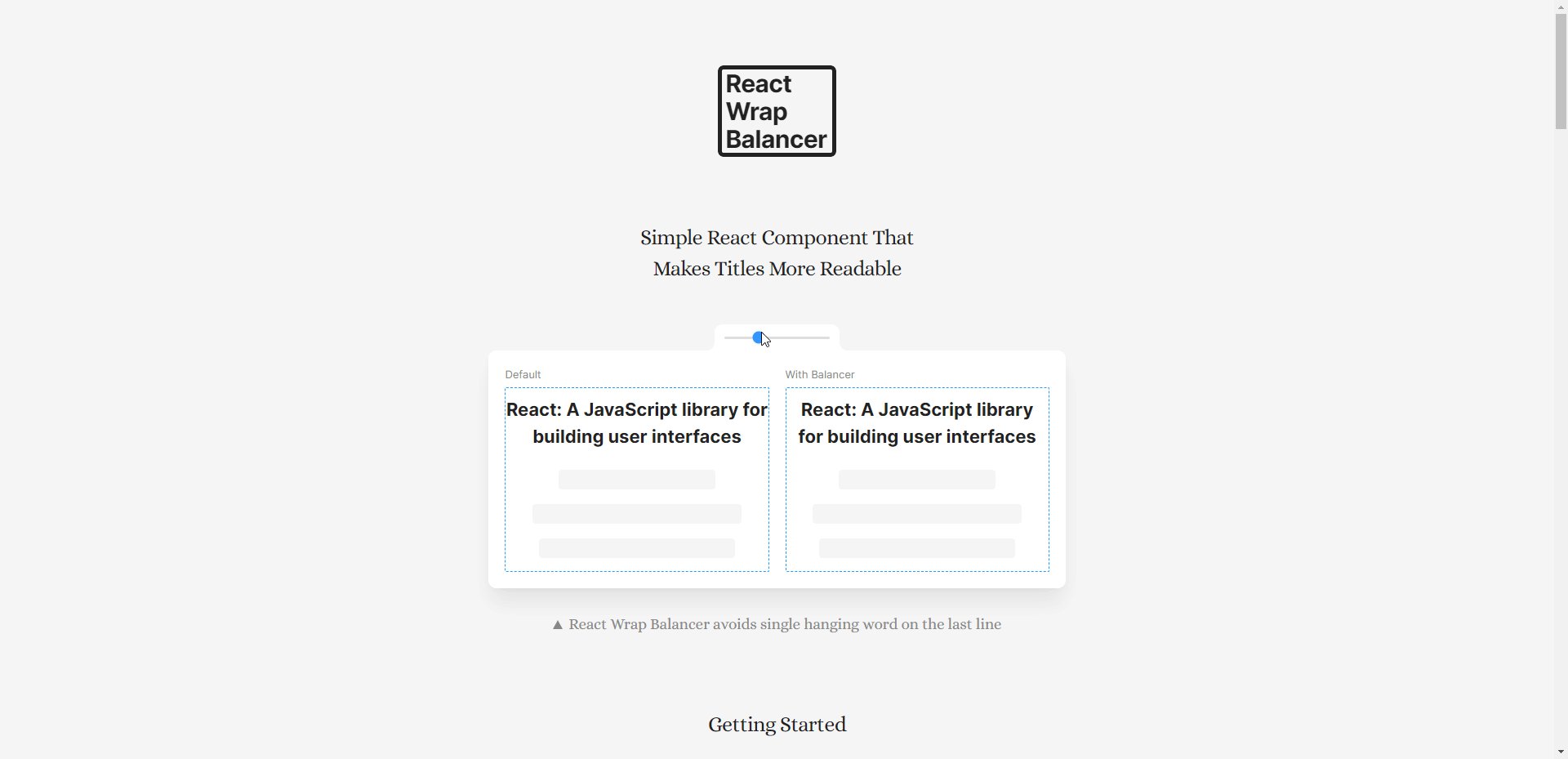
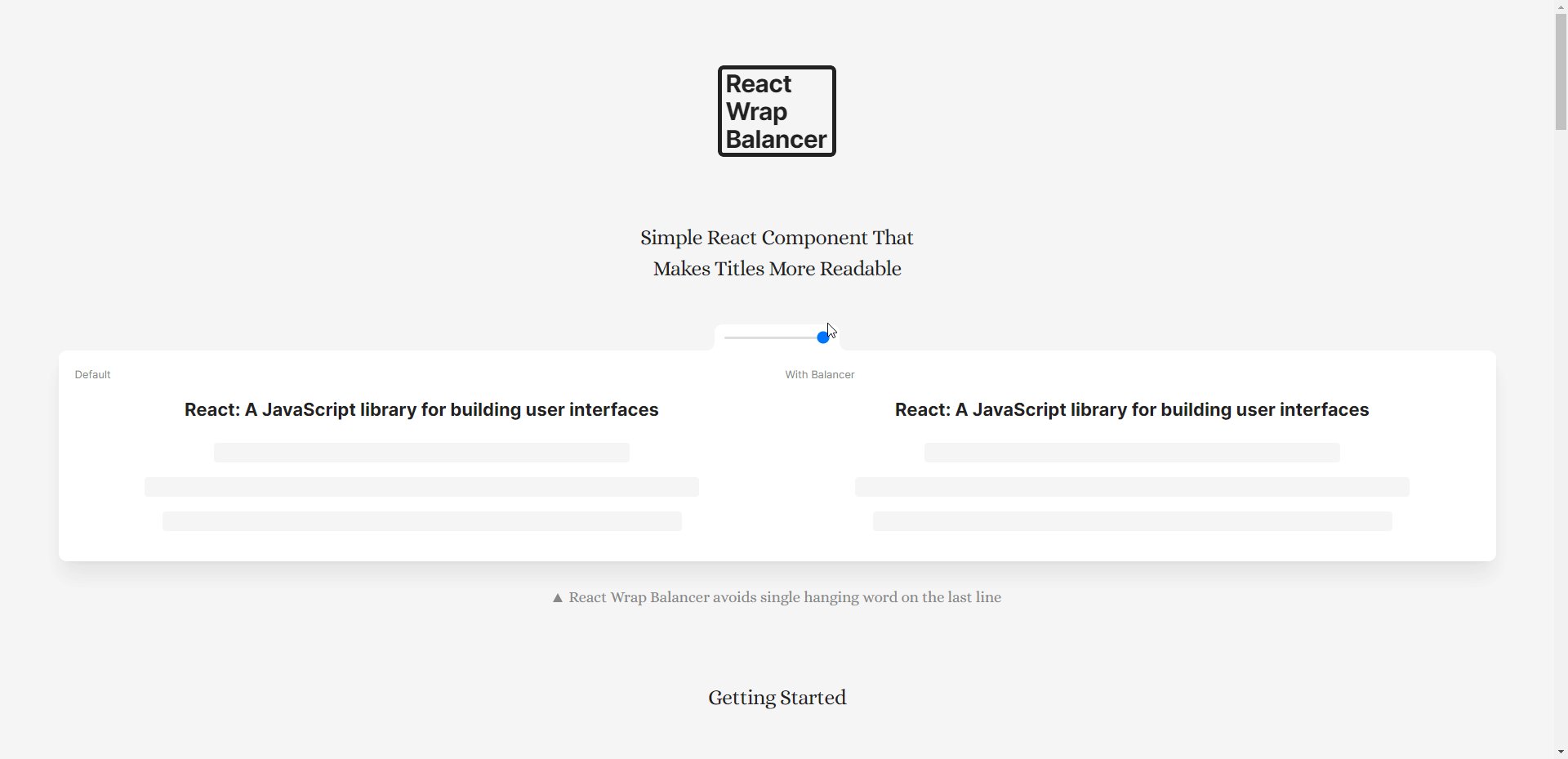
Imagine you have a website with an article that includes a title with many words. Without React Wrap Balancer, the title might end up with a single hanging word on the last line. But with React Wrap Balancer, the lines of text stay balanced and legible, making it easier for users to read and understand the content.

Resouces
In conclusion, React Wrap Balancer is an excellent tool for improving the readability of text content in React and Next.js apps. Its binary search algorithm and optimizations for server-side