- Published on
- View count
- 534 views
Simplify API Testing with Thunder Client VS Code Extension
- Authors

- Name
- Francisco Moretti
- @franmoretti_
Introduction
As a junior web developer, diving into API testing can be intimidating. However, with the right tools, the process can be streamlined and more approachable. In this blog post, we'll explore Thunder Client, a powerful and user-friendly REST API client extension for Visual Studio Code. Let's take a closer look at how Thunder Client can simplify your API testing workflow and improve your development experience.
Installation
Follow one of these options to install it:
- Search for
rangav.vscode-thunder-clientin VS Code Extensions panel and hit install. - Install via the Visual Studio Code Marketplace →.
Keyboard shortcut
The extension uses ctrl+shift+r as the keyboard shortcut, which is the reserved VS Code shortcut for refactor. The extension will override it. To preserve the refactor shortcut, open the shortcut settings by pressing ctrl+shift+p and selecting Open Keyboard Shortcuts (JSON). Then add this as a key binding:
{
"key": "ctrl+shift+r",
"command": "editor.action.refactor"
}Thunder Client: A Lightweight Rest API Client Extension
Thunder Client is a meticulously crafted Rest API Client Extension for Visual Studio Code. Thunder Client offers a simple and clean design that focuses on ease of use and efficiency.
Effortless API Testing with Thunder Client
Testing APIs is a crucial part of web development, and Thunder Client excels in making this process effortless. With Thunder Client, you can seamlessly send requests and analyze responses right from within Visual Studio Code. Let's explore some of the key features that set Thunder Client apart.
Simple and Intuitive UI
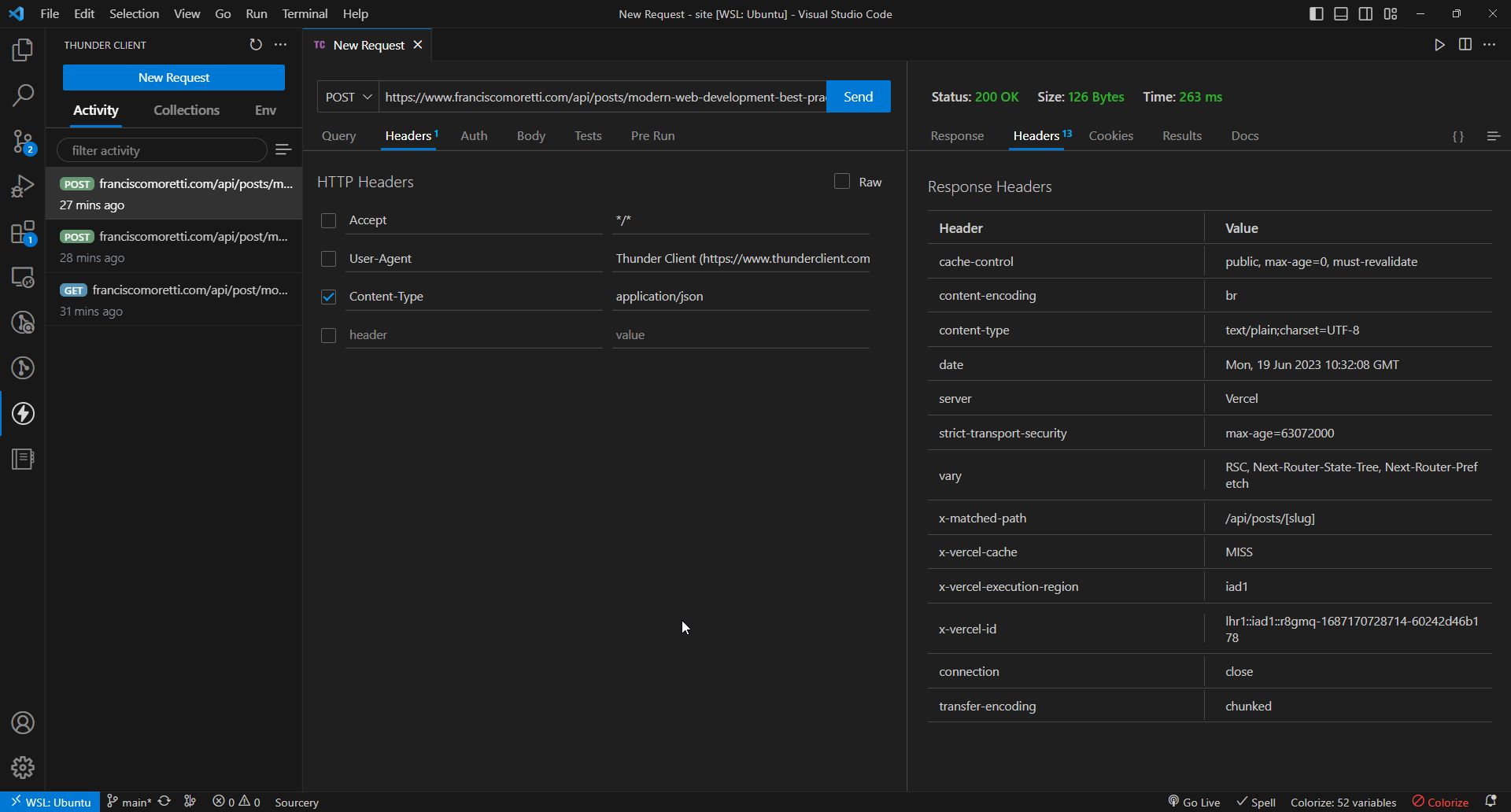
Thunder Client provides a user-friendly interface that simplifies API testing. Its clean and intuitive design allows even junior developers to quickly grasp its functionality. By eliminating unnecessary complexities, Thunder Client ensures a seamless testing experience.
In only 2 minutes I installed the extension and tested one of the endpoints from this site.

Collections and Environment Variables
Managing multiple API requests can be challenging, but Thunder Client makes it easier with its support for collections and environment variables. Organize your requests efficiently and leverage environment variables to streamline your testing workflow.
Scriptless Testing
Writing boilerplate code for basic tests can be time-consuming and error-prone. Thunder Client revolutionizes the testing experience with its scriptless testing approach. With a GUI-based interface, you can effortlessly perform common tests without the need for scripting knowledge.
Theme Support
Customization is key, and Thunder Client recognizes this. It seamlessly integrates with your Visual Studio Code themes, ensuring a consistent and personalized experience while testing APIs.
Import/Export Capabilities
Transferring your API data from other popular tools like Postman, Insomnia, OpenAPI, and Curl to Thunder Client is a breeze. Import your existing requests and collections, saving time and effort.
Extensive Documentation and Support
To ensure you get the most out of Thunder Client, the extension provides comprehensive documentation on its GitHub page. Find tutorials, guides, and troubleshooting tips to enhance your API testing skills.
Local Storage
All your API request data is stored locally on your device, eliminating privacy concerns and enabling you to work with sensitive data securely.
Conclusion
With Thunder Client, you can streamline your API testing workflow, increase productivity, and ensure the seamless integration of external services into your applications. Start using Thunder Client today and elevate your API testing flow.
References
- VS Code Extension : Download Extension
- Website: www.thunderclient.com
- Documentation & Support: github.com
- YouTube Video: Thunder Client - Lightweight Rest API Client Extension for VS Code
- YouTube Video: I Don't Need Postman Anymore!! I Use VS Code Instead - James Q Quick